제너레이트프레스 프리미엄 테마를 사용중인데 상단 바를 현재 보이는 것처럼 메뉴가 나오고, 스크롤하면 숨겨지게 설정할 수 있다. 헤더를 네비게이션 메뉴바로 대체하여 설정하는 방법 알아본다.

일단 사용자 정의하기 > Layout 에서 여러가지 메뉴들의 설정을 정할 수 있는데, off canvas panel은 사용 안함으로 꺼줬다. 이건 클릭시 화면 왼쪽에서 돌출되는 형태로 메뉴가 나타나는 것이다.
티스토리 블로그 기본스킨같은 스타일이라 그리고 너무 거추장스럽게 등장하는 느낌이어서 사용하지 않음으로 해두었다.

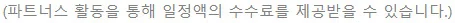
Layout > Header 부분이 워드프레스 사이트의 상단을 어떻게 표시할지를 정의하는데, 여기서 use navigation as header를 체크했다. 네비게이션을 헤더로 쓰겠다고 선택하는 것이다.
네비게이션 메뉴는 간단히 말하면 바로가기를 모아놓은 메뉴 바이다. 주요한 카테고리를 볼 수 있게 해놓거나, 아니면 가장 핵심이 되는 글로 이동하는 링크를 배치하는 식이다.
드롭다운 방식으로 클릭하면 하위 메뉴가 펼쳐지도록 만들수도 있고, 햄버거 메뉴를 이용해서 더보기 기능으로 누르면 자세한 전체 사이트 구성이 나타나도록 만들수도 있다.

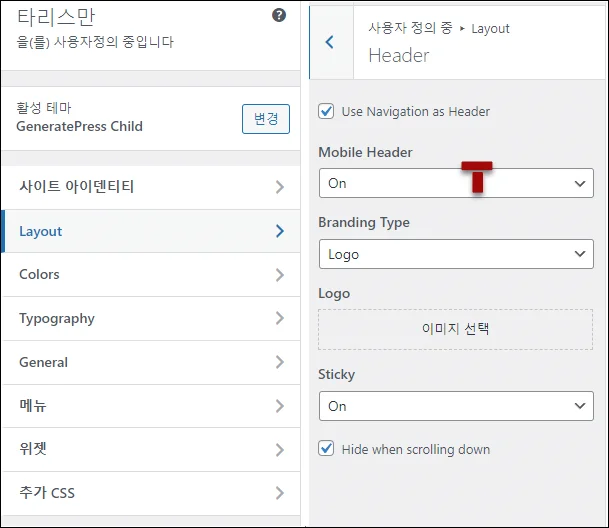
화면을 스크롤해서 내리다가도 상단 메뉴바가 보이도록 하려면 layout > sticky navigation 설정을 켜줘야 한다.
켜주고 hide when scrolling down 체크해놓으면 화면 내리다가는 사라지고 다시 살짝 올리면 나타나는 건 된다. 그런데 transition으로 fade slide 선택을 해도 바뀌는 건 없고 그냥 항상 슬라이드처럼 동작한다. 이 부분은 설정을 어딜 몰라서 그런건지 기능이 이상한건지 모르겠다.
Transition 옵션
Fade : 서서히 나타나거나 서서히 사라지는 효과를 말한다. CSS 에서도 opacity (투명도) 조절을 할 때 또는 특정 배경 색상이 생기거나 바뀔 때 transition 효과를 이용해서 적용할 수 있다.
이 사이트의 하이퍼링크에 적용된 CSS 스타일에도 들어가 있는데, 이렇게 링크에 밑줄 걸린 부분에 마우스를 올리면 (hover 호버) 노란색 밑줄이 서서히 글씨 전체에 배경으로 들어가도록 해놓았고, 아래와 같은 버튼에도 초기 색상이 무엇이든 검은색 바탕으로 변하도록 지정해놓았다.
Slide : 슬라이드는 말 그대로 경계면 바깥에서 들어오거나 바깥으로 나가서 사라지는 방식이다. 움직이는 애니메이션 효과와 비슷한 의미이다.
마찬가지로 CSS 에서도 transform : translateY() 하고 transition을 결합해서 움직이는 방식으로 요소를 제어할 수 있다.

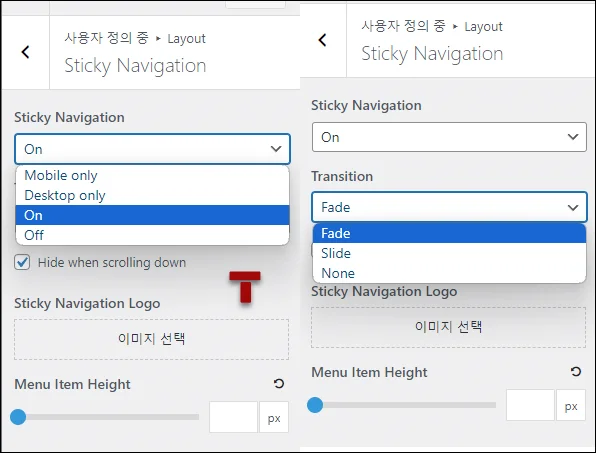
모바일에서 햄버거메뉴로 보이게 하려면 layout > primary navigation으로 들어가서 Mobile Menu Label 이름을 지정해주면 된다.
데스크톱에서는 네비게이션에 다섯개를 등록해놓으면 각각 바로가기가 표시되는데, 모바일에서는 자리가 없기 때문에 일단 햄버거메뉴 하나만 보여지고, 클릭시 드롭다운 메뉴로 호출된다.
또는 아까 얘기한 off canvas navigation 으로 설정해놓으면 화면 왼쪽에서 메뉴 창이 돌출되는 형태로 동작한다.