티스토리나 워드프레스 블로그를 꾸밀 때, 특정 부분이 줄바꿈 안되게 하는 방법에 대해 알아보겠습니다. 특히 텍스트가 들어가는 어떤 요소가 있을 때 화면폭이 좁아지면 의도치 않게 줄바꿈이 되는 경우가 있습니다. 이런게 눈에 거슬리곤 합니다.

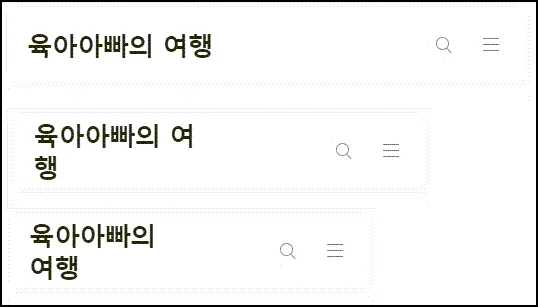
위 이미지는 티스토리 블로그 제목 부분을 예시로 든 것인데요. 모바일 보기로 해놓고 가로폭을 줄이다 보면 이렇게 우측이 잘리면서 줄바꿈이 되어 버립니다. 반응형 스킨이라 가로폭이 화면 사이즈에 비례해서 줄어들다 보니 생기는 문제입니다.
이런 특정 부분에서 화면 가로너비가 변해도 줄바꿈이 되지 않도록 CSS 에서 설정해줄 수 있습니다.
white-space 속성이란?
CSS 속성 설정값 중 하나로, 요소 내의 공백과 줄바꿈을 어떻게 처리할지에 대해 결정해줍니다. 위 예시와 같이 내용에 글자가 들어가는 성분에서 텍스트 포맷팅 작업을 해줄 때 유용하게 쓰는 명령어입니다.
줄바꿈 속성 값 종류
white-space에서 지정할 수 있는 속성 값(property values)에 대해 알아보겠습니다. white-space 속성값 지정시에는 다음과 같이 세 가지에 대한 처리 방식을 결정합니다.
- 연속 공백이 있을 때 어떻게 처리할 것인지
- 줄바꿈 명령어가 있을 때 있는 그대로 허용해줄 것인지
- 반응형에서 가로폭에 따라 자동으로 줄을 바꿔줄 것인지
normal : 공백이 연속해서 있을 경우 하나로 축소해줍니다. 줄바꿈문자 ‘\n’ 또는 <br> 이 들어가는 경우 해당 지점에서 텍스트가 다음 줄로 이동합니다.
nowrap : 연속된 공백을 하나로 축소해주며, 줄 바꿈이 발생하지 않고 계속 한줄로 이어서 써집니다.
pre : 연속된 공백을 입력한 스페이스 숫자만큼 유지하고, 줄 바꿈도 유지됩니다. 코드를 있는 그대로 표시하려고 하는 경우에 유용합니다.
pre-wrap : 연속된 공백과 줄바꿈을 유지합니다. 덧붙여 필요에 따라 자동으로 줄바꿈도 발생합니다.
pre-line : 연속된 공백은 하나의 공백으로 축소시키며, 줄바꿈만 유지합니다. 필요에 따라 자동 줄바꿈도 발생합니다.
각 속성값에 대한 특징을 요약하면 다음과 같습니다.
| 속성 값 | 연속공백처리 | 줄바꿈 | 자동줄바꿈 |
| normal | 축소 | O | O |
| nowrap | 축소 | X | X |
| pre | 유지 | O | X |
| pre-wrap | 유지 | O | O |
| pre-line | 축소 | O | O |
CSS 예제 실습
white-space에 각각의 속성값이 적용되었을 경우에, 실제로 어떻게 출력되는지 예제를 통해 확인해보세요.
normal
<div style="white-space: normal; width: 100px;">
안녕하세요. 반갑습니다.<br>오늘은 좋은 하루입니다.
</div>
안녕하세요. 반갑습니다.
오늘은 좋은
하루입니다.nowrap
<div style="white-space: nowrap; width: 100px;">
안녕하세요. 반갑습니다.<br>오늘은 좋은 하루입니다.
</div>
안녕하세요. 반갑습니다.오늘은 좋은 하루입니다.pre
<div style="white-space: pre; width: 100px;">
안녕하세요. 반갑습니다.<br>오늘은 좋은 하루입니다.
</div>
안녕하세요. 반갑습니다.
오늘은 좋은 하루입니다.pre-wrap
<div style="white-space: pre-wrap; width: 100px;">
안녕하세요. 반갑습니다.<br>오늘은 좋은 하루입니다.
</div>
안녕하세요. 반갑습니다.
오늘은 좋은
하루입니다.pre-line
<div style="white-space: pre-line; width: 100px;">
안녕하세요. 반갑습니다.<br>오늘은 좋은 하루입니다.
</div>
안녕하세요. 반갑습니다.
오늘은 좋은
하루입니다.특정 요소에서의 줄바꿈을 방지하는 CSS 속성 white-space:nowrap 에 대해 살펴보았습니다.