가끔 티스토리 댓글창이나 본문중에 참고용으로 외부 url 주소를 기재하는 경우가 있다. 이 때 클릭해서 이동이 안되고 블로그에 복사방지까지 걸려 있다면 방문자는 긴 주소를 일일이 타이핑해서 주소창에 입력해야 한다. 사용자 편의에 있어서 매우 불편해지는 부분이다.
참고 url 주소가 있을 경우 해당 사이트로 편하게 이동할 수 있도록 댓글창에 url 주소가 입력될 경우 자동으로 하이퍼 링크를 걸어주는 스킨 소스를 소개한다.
블로그 관리 메뉴에서 스킨편집으로 들어간 뒤, HTML 편집을 눌러준다. 위에 나오는 HTML / CSS / 파일업로드 탭 중에서 파일 업로드로 들어간다. 아래 두개의 스크립트 파일을 다운받아, 본인의 블로그스킨 파일업로드 메뉴에서 올려준다.
단계① 위 두개 파일을 컴퓨터에 다운받은 뒤, 파일업로드에서 +추가 를 선택하고 업로드한 후에 저장을 해준다. 그리고 HTML 편집화면으로 가주자.

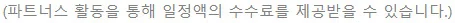
단계 ② 위 그림과 같이 <HEAD> 부분 아래, <TITLE> 위쪽에 두줄을 추가해준다. 방금 업로드한 스크립트 파일들을 사용할 수 있게 걸어주는 명령어라고 생각하면 된다.
<SCRIPT type=text/javascript src="./images/autolink.js"></SCRIPT>
<SCRIPT type=text/javascript src="./images/jquery-1.9.1.js"></SCRIPT>
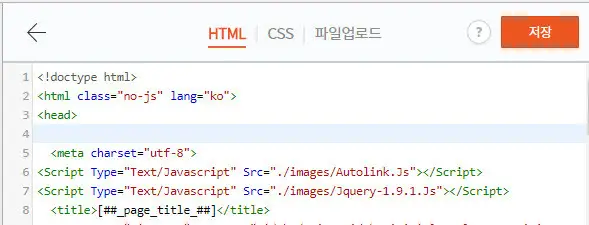
단계 ③ </BODY>가 끝나는 HTML 창 맨 아랫부분에 다음과 같은 한줄을 추가해준다. </BODY>의 앞에 넣거나 뒤에 넣거나 상관이 없다. 이것은 오토링크를 어떤 영역에 걸어줄것인가를 선언해주는 스크립트 명령어이다.
<SCRIPT type=text/javascript>autolink($('#content'));</SCRIPT>이 때 한가지 유의할 점이 있다. 위 명령어에서 #content 라는것이 어떤 영역에 자동 하이퍼링크를 걸 것인지 지정해주는 것인데 이것은 각자가 어떤 티스토리 블로그 스킨을 쓰는지에 따라 달라진다.
내가 현재 적용중인 프라치노 공책 스킨에서는 가운데에 컨텐츠 영역이 있는데 본문, 댓글창 포함해서 포괄적으로 시작되는 치환자가 content-wrap 이었다. 그래서 그걸로 해주었더니 본문과 댓글이 한번에 자동 하이퍼링크가 걸렸다.
댓글창에 url주소를 달면 바로 되지는 않고 한번 새로고침하면 그때부터 적용이 된다.