정보성 블로그를 하나 해볼까 하고 JB167 유료 스킨을 구매했습니다. 여러가지로 마음에 드는 괜찮은 스킨인데요. 딱 한가지 원하는 부분이 없어서 직접 수정을 하였습니다. 바로 모바일에서 볼 때 이미지가 화면 좌우로 꽉차게 나오는 것입니다.
JB167 스킨은 다양한 기능이 preset 으로 장착되어 있어서, 화면 샘플을 보고 여러가지 타입 중에서 글꼴, 헤더, 목록, 사이드바 형태를 클릭 한번에 바꿀 수 있다는 것이 가장 큰 장점입니다.
하지만 이미지가 좌우 꽉차게 나오지 않고 본문 텍스트 라인과 맞추어서 나오더라고요. 이 부분은 스킨수정에서 찾아봐도 별도로 설정하는 항목이 없었습니다. 이게 무슨 말이냐면요.

이런 식으로 본문 텍스트 좌우에는 화면 끝단과 여백을 두는데, 이미지도 그 여백을 같이 적용받아서 보여지게 됩니다.
사람마다 개인 취향이 있겠지만 저는 사진이나 애드센스 광고같은 개체들은 화면에 꽉차게 보여야 보다 시원시원하고 더 깔끔한 느낌이 들더라고요.
이미지를 화면 끝까지 늘리는 방법 말씀드리겠습니다.
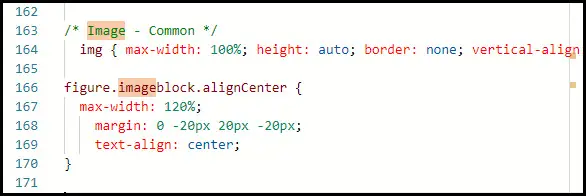
figure.imageblock.alignCenter {
max-width: 120%;
margin: 0 -20px 20px -20px;
text-align: center;
}이 소스를 복사하신 다음에 스킨수정 가셔서 CSS에 붙여 넣으시면 되는데요.
이게 뭔지부터 설명드리면, 에디터에서 이미지를 삽입하면 기본적으로 가운데 정렬로 되어서 들어가죠? 그 상태에서 발행했을때 이미지는 위와같이 .alignCenter 가 붙어서 지정됩니다. 이러한 요소들에 대한 마진을 설정해주는 CSS 명령어입니다.

CSS에서 Ctrl+F 찾기 하셔서 image로 검색하시면 이렇게 Image – Common 부분이 나오실겁니다. 그 아래에 위와 같이 붙여넣어 주시면 되겠습니다.
사실 넣는 위치는 아무데나 넣으셔도 되는데요, 나중에 또 수정할때 찾기 쉬우라고 같은 이미지 관련된 명령어끼리 붙여놓은 것입니다.
JB167 스킨에서는 이미지 개체별로 상세한 서식을 지정하지 않고요. 그래서 찾아보니 content.css 에 의해 정의되고 있더라고요. 티스토리스킨 기본값으로 들어가고 있었습니다. 그래서 CSS에 이렇게 지정을 해주시면 보다 상위 명령어가 되어서 강제로 여백을 변경할 수 있습니다.

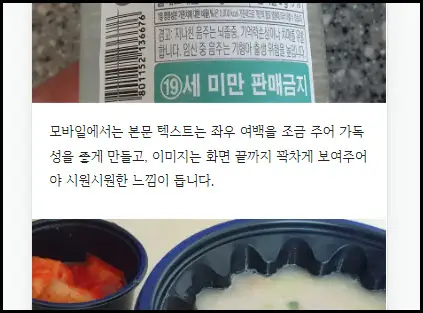
저장하고 화면을 새로고침 해보시면 이제 이렇게 테스트 부분 여백과는 별개로 이미지는 화면 좌우폭 끝까지 꽉 찬 형태로 보이게됩니다.
프라치노 스킨은 화면 좌우폭에 따라 각각 설정을 다르게 지정하는데, 여기선 그런게 없어서 데스크톱에서 볼 때도 동시에 적용이 됩니다. 본문보다는 20px씩 좌우로 커진 이미지로 보여지게 될 것입니다.
JB167스킨 사용하시다가 이미지 폭 조절 필요하셨다면 내용이 도움되셨길 바랍니다.