CSS를 다룰 때 어떤 요소의 여백을 지정하는 방법인 margin 태그에 대해 알아보겠습니다. 상하좌우 개별로 원하는 만큼 이격을 시키고 반대로 마이너스 값을 주어서 더 넘치게 만드는 것도 가능합니다.
어떤 개체의 위치를 지정하는 방법에는 몇 가지가 있는데요.
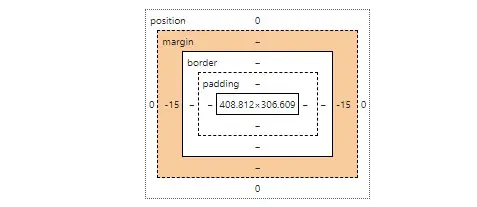
- position : 화면에서 위치하는 곳을 정의, 절대값 좌표로 지정할 수도 있고 화면 폭에 따라 비율로 지정할 수도 있음
- margin : 외곽 부분에 얼마나 여백을 줄 것인지를 설정 (border 바깥 부분에 대한 값)
- border : 개체에 테두리를 정하고 폭과 색상, 형태 등을 지정
- padding : 개체에 지정된 크기에서 얼마나 더 줄여서 표현할 것인지를 나타냄 (border 안쪽 부분에 대한 값)
크롬에서 F12 개발자 도구를 눌러보면 알기 쉽게 직관적인 이미지로 보여줍니다.

사진 이미지라고 가정해보면, 사진에 액자처럼 테두리를 지정하는게 border 이고요. border를 기준으로 안쪽에 얼만큼 여백을 주고 이미지를 보여줄 것인지가 padding, border 바깥쪽에 얼만큼 여백을 띄울 것인지가 margin 태그입니다.
최외곽에 가로 1000px 세로 1000px 짜리 네모칸을 생성했다고 해보겠습니다. 여기에 이미지를 넣을건데요, 이미지를 넣는 자리를 A라고 지정하고 A의 마진을 상 하 좌 우 각각 100px씩 지정해 주었습니다.
그러면 이미지가 들어갈 자리는 얼만큼이 될까요? 네 가로 800px 세로 800px이 되겠죠. 이 안에서 테두리도 만들고 padding으로 안쪽 여백도 주게 됩니다. 최초 지정한 커다란 도화지에서 조금씩 잘라 나가면서 안쪽의 공간을 만든다고 생각하시면 됩니다.
그럼 margin 속성을 지정하는 방법을 알아볼게요. 다음과 같이 4가지 형태로 속성을 지정해 줄 수 있습니다.
/* 상하좌우 마진을 일괄로 지정 */
A {
margin : 10px;}
/* 상우하좌 순서대로 마진을 개별적으로 지정 */
A {
margin : 10px 20px 5px 15px;}
/* 상, 좌&우, 하 순으로 지정 */
A {
margin : 10px 20px 5px;}
/* 상&하, 좌&우로 나누어서 마진을 지정 */
A {
margin : 10px 20px;}알아두셔야 할 것은 4 방향을 개별적으로 지정해주는 경우 시계 방향으로 상-우-하-좌 순서라는 점입니다. 그리고 3개만 지정하면 상, 좌&우, 하 순이 되괴요. 두개만 지정하면 상&하, 좌&우의 값으로 인식합니다.
별도로 지정하지 않으시는 경우에는 브라우저에서 자체적으로 계산해서 쓰도록 auto를 넣어주셔도 됩니다.
위 예시처럼 해상도를 표현하는 px 단위로 나타내주셔도 되고요. 아니면 % 또는 cm 단위도 가능합니다. 최근에는 모바일 웹 사용이 늘어나고 대부분 반응형을 지원하면서 vw, vh 단위가 많이 쓰이고 있습니다.
- vw : viewport width
- vh : viewport height
이 vw, vh 로 설정해서 지정해주셔도 됩니다. % 와의 차이점은 %로 지정시 부모 요소 (parent element) 크기 기준으로 지정되는 것이고, vw와 vh는 웹사이트에서 보여주는 화면크기 기준으로 계산되는 값입니다. 이 방식으로 CSS 설정하는 예시는 제가 현재 사용중인 프라치노 공책 스킨 수정한 내용을 참고해보셔도 좋겠습니다.
☑️ 공책스킨 CSS 사용자화 수정 (vw를 검색하셔서 이미지 확장한 내용을 찾아보세요)
☑️ JB167스킨 이미지 좌우폭 화면 꽉차게 늘리기 (margin을 마이너스 -로 지정해서 크기를 키우는 방법)
margin 태그로 여백주는 것은 HTML/CSS 공부할 때 아주 기본적인 내용이지만 깊게 들어가면 또 어려운 부분도 있는 것 같습니다. 단순히 소스 찾아서 복사하는게 아니라 원리와 개념을 이해해야 헷갈리지 않네요. 오늘 내용 도움 되셨길 바랍니다.