블로그에 유튜브 영상을 삽입할 일이 종종 있는데, 모바일에서도 비율이 짤리지 않도록 유튜브 영상을 반응형으로 삽입하는 방법에 대해 알아본다.
티스토리 블로그에서는 스킨에 자바스크립트 코드를 추가하여 반응형 유튜브를 구현했었다. 워드프레스에서는 훨씬 간단하게 해결할 수 있다.
유튜브 비율 깨지는 현상

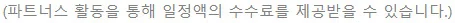
🔺위처럼 유튜브 공유하기에서 퍼가기를 눌러서 iframe 태그 형태로 된 HTML 소스를 복사하고, 워드프레스 에디터에서 사용자 정의 HTML에 붙여넣는 방법이 있다.
다만 이렇게 하면 문제가 있는데, 위 소스에서와 같이 가로 세로 폭이 고정된 형태로 들어가기 때문에 보는 환경마다 비율이 달라보인다는 점이다.

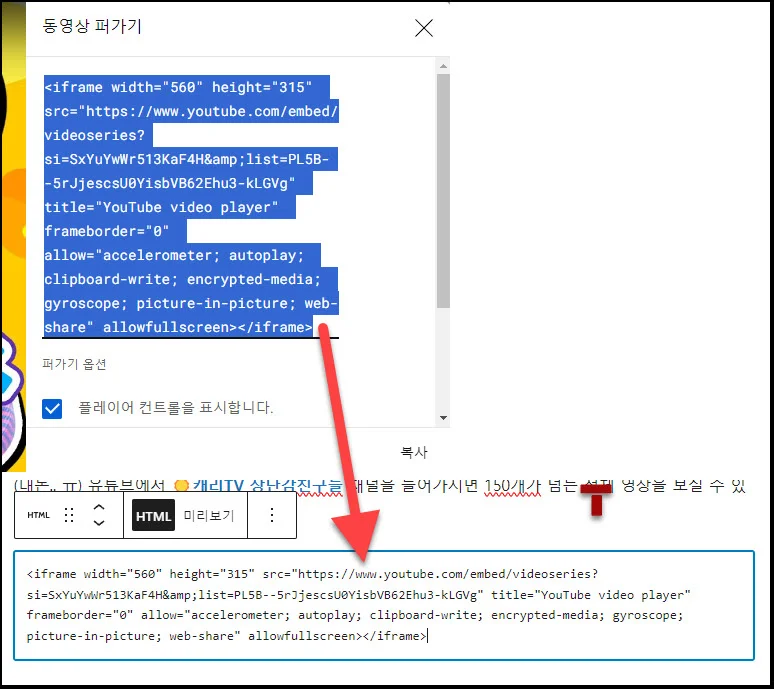
데스크톱에서 화면 크기에 맞게 가로세로 폭을 맞춰놓으면 모바일에서는 이렇게 상하에 검은 여백이 생긴다던지, 유튜브 플레이어가 세로 형태로 길게 만들어지는 등의 문제가 있다.
해결방법 : 유튜브 블록에 주소넣기
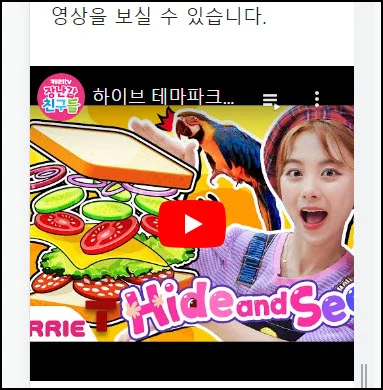
워드프레스 블록에디터 (구텐베르크)에서 입력 시 + 새 블록 추가 또는 /를 누르고 youtube를 선택한다.

y만 눌러도 바로 YouTube 블럭이 상단에 표시될테니 고르면 된다. 유튜브 블럭에서 공유할 주소를 입력한다. 이 때 iframe 소스 형태가 아닌 youtube url 을 입력하도록 한다.

그러면 알아서 이렇게 가로폭 최대 형태로 유튜브 플레이어가 형성되고 그에 맞는 세로폭이 자동으로 지정된다. 반응형을 지원하기 때문에 모바일이나 태블릿 등 다른 환경에서 봐도 문제가 없다.
본문에 곧바로 유튜브 링크 입력하기
더 편한 방법은 유튜브 url 주소를 아예 본문에 붙여넣는 것이다. 자동으로 유튜브 주소라는 것을 인식하고 유튜브블럭 형태로 삽입해준다.
처음에는 익숙하지 않아 다소 버벅거렸지만 쓰면 쓸수록 티스토리보다 더 편한것이 워드프레스 블로그이다.