워드프레스도 티스토리처럼 썸네일 이미지 지정을 할 수 있는데, 특성 이미지라고 부른다. 그런데 이걸 지정해놓으면 본문 제일 상단에 보여서 거슬린다. 썸네일 지정은 하면서 본문에는 안보이게 설정하는 방법을 알아본다.
제너레이트프레스 (GeneratePress) 테마 무료버전 기준이다.

🔺 워드프레스 글 작성시 메뉴에서 이렇게 특성 이미지를 별도로 업로드하거나 본문 내 삽입한 이미지 중에서 선택할 수 있다.
(티스토리에서도 본문 삽입 이미지 중 ‘대표’ 지정을 하거나 아니면 글 발생시 대표이미지 부분을 클릭해서 별도로 업로드 할 수 있다.)

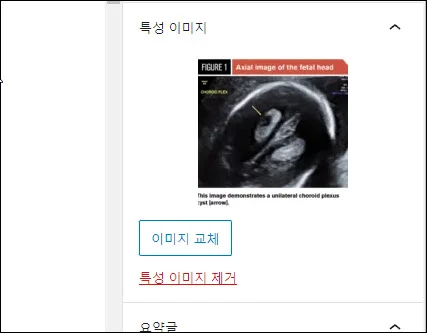
🔺 특성이미지 선택을 해놓고 글을 보면 이렇게 맨 위에 이미지가 들텐데, 크롬에서 F12 개발자모드를 키고 엘리먼트 선택모드를 누른다. (단축키 Ctrl+Shift+C)
그리고 썸네일 이미지에 마우스 커서를 가져다 대 보면, 어떤 속성 이름을 가지고 있는지 확인할 수 있다. 위에 보이는 것과 같이 attachment-full 이라는 이름이 붙어있다. 이걸 사라지게 설정해보도록 하자.

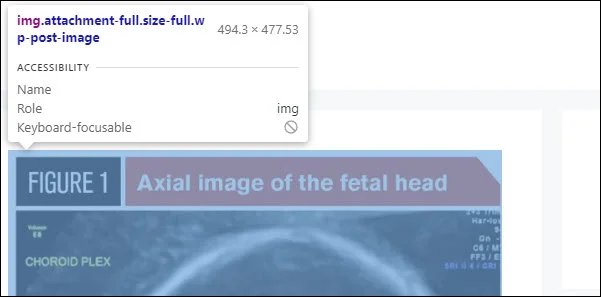
🔺 워드프레스 관리페이지 > 메뉴 > 외모 > 사용자 정의하기 > 추가 CSS 를 눌러서 들어간다. 그리고 다음과 같은 코드를 추가해준다..attachment-full { display:none; }
이렇게 해주면 해당 속성 이름을 가진 요소가 보이지 않도록 해준다는 CSS 설정이다. 그리고 위에 <공개> 버튼을 누르면 저장이 되며, 다시 워드프레스 메인 화면으로 가서 글을 눌러보면 상단에 뜨던 썸네일 이미지가 보이지 않을 것이다.