애드센스 설정에서 자동광고는 사용하고 있지만, 원하는 곳에 직접 넣기에는 수동광고 삽입 방식이 역시 편리합니다. 그런데 티스토리 에디터에서 수동으로 광고코드를 삽입시 <ins 코드> 부분이 사라지면서 광고가 나오지 않는데요. 이 문제를 해결하고 서식을 통해 쉽게 삽입하는 방법을 알아보겠습니다.
저도 구글 검색해보며 이글 저글 찾아보았는데 제시한 해결책들이 소용이 없었고, 결국 스스로 이리저리 헤매다가 찾은 방법입니다. 이대로만 하시면 글 쓸 때마다 본문 수동삽입을 편하게 하면서 광고누락 없이 할 수 있습니다.
수동광고 삽입이란
원래 애드센스 수익 보고서에서 나타내는 자동과 수동의 의미는 이렇습니다.
자동광고 : 앵커, 전면같이 애드센스가 알아서 띄워주는 것들
수동광고 : 티스토리 스킨에서 본문 상단, 하단에 광고 소스를 고정으로 심어놓은 경우
다만 이 글에서 말하는 수동광고란 애드센스 모듈이 자동으로 추가해서 넣는 방식과 상반되는, 고정적으로 설치해 놓았다는 의미의 수동을 말하는 것은 아닙니다. 여기서의 수동은 티스토리 블로그 글을 쓸 때 에디터에서 광고 코드를 본문 중간에 직접 넣어준 경우를 얘기합니다.

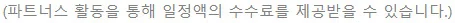
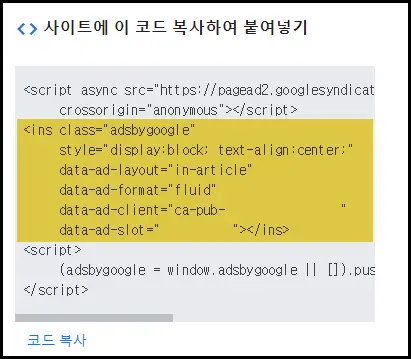
애드센스 홈페이지 – 광고 – 광고단위기준 으로 들어가시면, 생성해놓은 광고단위들의 목록이 보입니다. 여기에서 어떤 광고의 <> 아이콘을 누르시면 코드 가져오기 화면으로 위처럼 HTML 소스가 나옵니다.
이렇게 광고단위의 HTML 소스를 직접 복사해서 글을 쓸 때 원하는 부분에 넣어줄 수가 있는데요. 에디터에서 기본모드>>HTML 모드로 변경하고 넣어줄 수가 있습니다.
INS 코드 사라지는 현상
그런데 이렇게 여러개의 글을 작성하면서 일일이 광고코드를 넣어줬는데, 제대로 뜨지 않는 현상을 발견했습니다. 처음에는 시간이 지나면 나오겠지, 라고 생각했는데요. 티스토리 스킨에 심어놓은 본문 상하단 광고블럭이나, 관리자메뉴 수익탭에서 설정한 광고단위들은 잘 출력되고 있었거든요.

다시 HTML 모드로 가서 살펴보니 어딘가 이상했는데, 바로 <ins>~</ins> 부분의 코드가 사라져 있었습니다. 티스토리 에디터 HTML 모드에서 <strong> 태그를 지정해도 기본모드 나왔다 다시 들어가보면 <b>로 바뀌어 있는데요, 이것과 비슷하게 에디터에서 특정 태그를 인식하지 못하는 듯 합니다.
찾아보다 보니 비슷한 문제를 겪는 분들 중 해결책으로 <div> 태그로 감싸는 것을 제시하는 내용을 보았는데요. 해봤지만 역시나 소용이 없었습니다. <div> 안에 들어있는 <ins> 부분만 쏙 골라서 사라져 버리더라고요.
HTML블럭 서식으로 간편하게
이 문제는 티스토리 에디터를 업데이트 해주면 좋을 것 같지만, 현재 기능을 이용해서도 해결은 가능합니다. 방법은 생각보다 어렵지 않습니다.
① INS 코드 안사라지게 하는 방법 : HTML 블록 이용
② 글 쓸 때 편하게 삽입하는 방법 : 서식 작성
이 두가지만 따라하시면 되겠습니다.

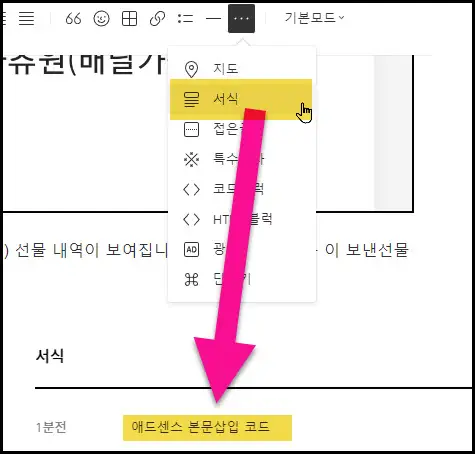
먼저 티스토리 관리자 메뉴에서 서식관리 – 서식쓰기로 들어가주세요. 그리고 서식 글 작성 화면에서 위에 메뉴 아이콘 중 제일 오른쪽에 점 세개 있는것을 누르시면 <> HTML 블럭 이라는 것이 보이실겁니다. 그걸 누르시면 이렇게 HTML 소스를 삽입할 수 있습니다. 아까 애드센스 홈페이지에서 광고 코드 가져오기에 있던걸 복사해주세요.
* TIP : 광고코드 복사할 때 맨 첫번째 script 부분은 안하셔도 됩니다. 애드센스 광고코드의 구성은 다음과 같이 되어 있습니다.
첫번째 script : 광고를 불러오는 기능
중간 ins : 광고 단위의 사양을 설정 (종류, 크기 등)
두번째 script : 광고 모듈을 화면에 노출하는 기능
첫번째 script는 광고를 불러오는 기능이라, 이게 한 화면에 5개 6개 있어도 중복만 됩니다. 티스토리 스킨의 <head> 부분에 한 줄만 넣어놓고 나머지 모든 광고코드에는 ins와 두번째 script 부분만 넣으셔도 정상 동작합니다.

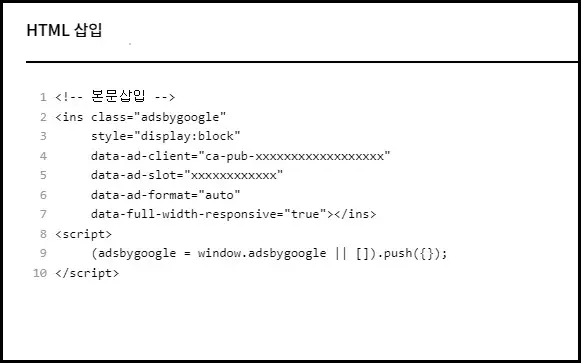
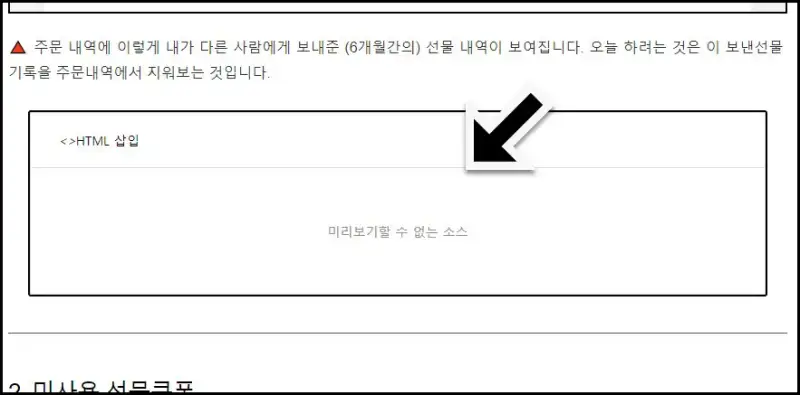
광고 코드를 HTML 블럭에 넣으면 에디터 화면에서는 이렇게 보이는데요. 제목이 <>HTML 삽입 이라고 되어있고 내용 부분에는 미리보기할 수 없는 소스 라고만 덩그러니 나와 있습니다. 걱정 마세요. 이게 정상적으로 입력된 것입니다.
자 이제 서식에 적당한 제목을 써준 뒤 저장합니다. 저는 <애드센스 본문삽입 서식> 과 같은 이름으로 지정하였습니다.

그리고 이제 티스토리 에디터로 글을 작성할 때 방금 저장한 서식을 불러와주면 손쉽게 광고삽입이 되는 것입니다.

글 중간에 서식으로 불러온 광고코드가 이렇게 덩그러니 보이게 되고요. 광고가 잘 나오는지 글 발행을 해보겠습니다.

잘 나오고 있죠? 휴 드디어 성공이네요. 이 방법이 좋은게, INS 코드 사라지는 광고누락도 해결이 되지만 일일이 HTML 모드에서 소스를 붙여넣는 것보다 훨씬 편하다는 점입니다.
블로그 강의같은거 보시면 글 작성할 때 광고1 광고2 광고3 이렇게 표시해두고 나중에 HTML 모드 들어가서 표시해놓은 위치에 광고 코드 넣으라고 알려주는데요. 이렇게 서식으로 삽입하면 에디터 모드전환도 필요없이 바로 클릭 두번으로 손쉬운 삽입이 가능해집니다.
오히려 수동광고 삽입이 너무 쉬워지니까 욕심부려서 과도하게 넣는 것을 자제해야겠습니다. ^^;

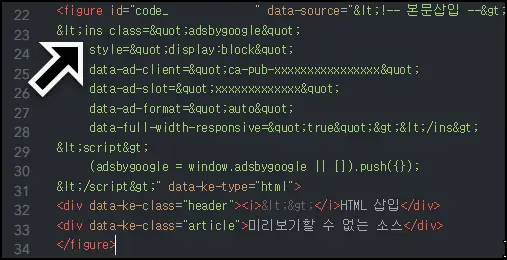
한번 HTML 다시 들어가서 확인해 보았는데, 광고코드 HTML이 그대로 있는게 아니라 이렇게 figure 안에 들어가는 형태로 변환이 되어있더라고요. 그래서 ins 가 사라지지 않고 지켜주고(?) 있나 봅니다.
애드센스 본문 수동광고 삽입시 INS코드 사라지는 현상과 해결방법에 대해 알아보았습니다. 참고하시어 많은 수익 거두시길 바라겠습니다.