워드프레스에서 애드센스 광고를 삽입하는 대표적인 플러그인으로 advanced ads를 사용중이다. 미리 지정한 광고 숏코드별로 엘리먼트 속성에서 마진 여백을 간단하게 지정할 수 있다.
매번 블로그 세팅 새로 하기 번거로워서 하나 만들어놓은 걸 그대로 카피해서 새 블로그를 개설하곤 하는데, 오랜만에 둘러보다가 신규 블로그에만 광고 여백이 없는 것을 발견했다.

지금 이 블로그를 보면 위와 같이 애드센스 광고단위 밑에 바로 이미지가 오더라도 완전히 딱 붙지는 않는다. 최소한의 여백을 띄워주기 위해 이렇게 마진이 들어가 있다.

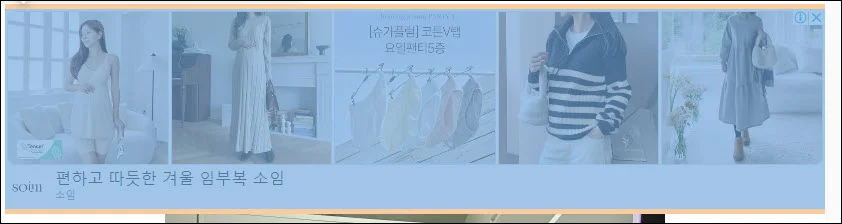
크롬 F12 개발자도구를 열어서 보면 광고단위 블럭 부분에 element.style 이라고 css가 지정되어 있는데 상하 margin 각각 5px씩 들어가 있다.

그런데 신규 블로그에는 광고 밑에 이미지가 올 경우 이렇게 완전히 딱 붙어서 표시되는 것을 발견했다. 이럴 경우 문제가 될 수 있는데 광고와 이미지가 혼동되기 때문에 사용자가 의도치 않게 클릭미스를 할 수 있고 이는 무효클릭으로 이어진다.
무효클릭이 발생하지 않더라도 이렇게 표시되는 것 자체가 컨텐츠와 혼동되는 광고로 정책위반의 사유가 될 수 있는 부분이다.
이 블로그에 세팅해놓은 설정을 신규 블로그에 동일하게 지정하지 않았던 것 같다. advanced ads 플러그인 설정에서 각 광고단위별로 상하좌우 마진을 지정해 줄 수 있다.

워드프레스 관리메뉴 > advenced ads > Ads 로 들어가서 수정할 광고 단위에 편집을 누른다.

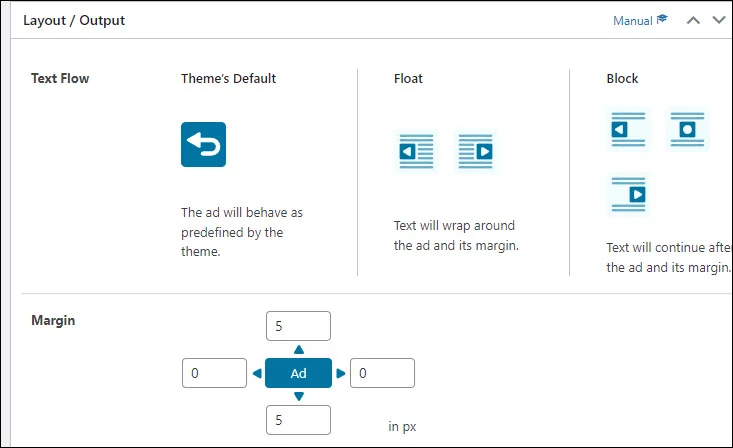
아래쪽에 보면 Layout / Output 메뉴가 있는데 Margin 부분에서 상하에 약간의 여백을 지정해줄 수 있다. 모든 광고단위에 상하 5px씩이라도 띄어주는 것이 안전해서 그렇게 하고 있다.
가급적이면 이미지랑 붙이지 않는 것이 좋고 절대로 클릭을 유도하거나 혼란을 주는 이미지를 고의로 인접하게 배치하는 행위는 하지 말아야한다. 몇 푼 더 벌어보려다가 애써 키운 애드센스 계정이 정지될 수도 있다.