워드프레스로 티스토리 자료를 옮기다 보니 HTML 이나 CSS 관련한 내용을 적었던 것들도 들고오게 되었다. 기존에 티스토리에서는 코드블럭 이라는 기능을 통해 넣으면 보기좋게 코드 하이라이팅 (Syntax Highlighting) 기능을 제공한다.

이런 식으로 html 명령어와 옵션 부분이 강조되면서 보기좋게 하이라이팅 시켜주는 것을 말한다. 그런데 워드프레스에 이 내용을 그대로 붙여 넣으면 원하는 대로 나오지 않고 깨지게 된다.
띄어쓰기가 한칸으로 줄어들어서 적용된다던지, 줄바꿈이 안된다던지, html 명령어가 실제로 실행되어 적용된다던지 하는 식이다.
일반 텍스트 블록 입력 또는 사용자 정의 HTML 블록을 통해서 입력을 해도 마찬가지다.
그런데 간단한 방법이 있었다. 워드프레스 블록중에 코드라고 검색을 하면 < > 모양의 아이콘으로 된 코드 블록이 나온다. 티스토리처럼 코드블럭을 자체적으로 지원하는 것이다.

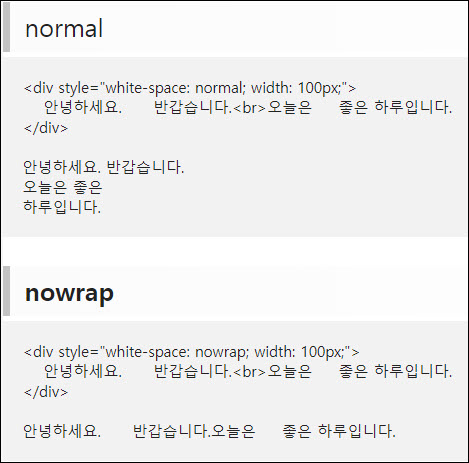
워드프레스 코드블럭을 통해 html 소스코드를 입력하면 이렇게 원래 써놓은 형태 그대로 보여지도록 할 수 있다. 다만 syntax highlighting 기능까진 없어서 이렇게 밋밋한 검은 글씨로만 보인다.
티스토리에서처럼 멋드러진 하이라이팅 형태로 표시하고 싶다면 별도의 플러그인을 설치해야 한다. 새 플러그인 추가에서 syntax 라고 검색해서 highlighter 또는 code block 중에 설치수와 별점이 좋은 녀석을 깔아주면 된다.
다만 플러그인 덕지덕지 붙이는 것은 안하는 것이 좋기 때문에 코딩 블로그 할 것도 아니고 굳이 새로 설치하지는 않았다. 기본 코드블럭으로 저정도만 보이게 표현해도 충분한 것 같다.