티스토리 블로그 복사방지 드래그 금지를 설정하는 방법도 참 여러가지고, 반대로 그것을 뚫는 방법도 각양각색이다. 예전에는 자바스크립트로 된 복사방지 플러그인을 퍼다가 skin.html에 삽입하는 방식을 사용했었는데, 그것보다 좋은 방법을 알게 되어서 스킨을 수정했다.
블로그에 복사방지와 드래그금지를 설정하면서, 특정 영역은 복사해갈 수 있게 허용하는 코드이다. 오옷… 뭔가 땡긴다 이거. 특히 소스 코드를 블로그에 올리는 사람이라면 매우 유용한 방법이 될 수 있겠다.
여러가지 티스토리 복사방지에 관한 글을 찾아보다가 최종적으로 위 강가이버님 블로그에서 해답을 얻었다. 만들려고 하는게 나랑 비슷한 생각이어서 최종 결과물도 딱 내가 원하는 방법으로 나와있다.
복사방지 + 특정영역만 허용
/*블로그 불펌방지 및 특정영역 허용*/
code {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
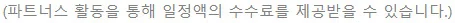
}코드는 위와 같다. 원리는, body로 설정된 블로그 전체 영역에 복사방지를 설정하되, code로 묶인 부분에는 복사를 허용하는 것이다. 실제로 위 코드를 code로 묶어서 본문에 넣었기 때문에 마우스로 긁어보면 드래그가 되고 우클릭으로 복사도 뜨는것을 알 수 있다.

이 글은 방법을 포스팅하는 글이지만 진짜 되는지 시험해보는 테스트용 글이기도 하다. 위와 같이 드래그가 되고 우클릭으로 복사가 가능해지는 것을 알 수 있다. 다른 영역은 드래그도 안되고 우클릭 복사도 막힌 상태이다. code로 지정해놓은 부분만 허용됨 신기….
참고로 이 코드는 티스토리 스킨의 style.css 에 넣어주어야 한다. 프라치노 스킨과 같이 별도의 css 파일들을 불러와서 사용하는 경우, 스킨 설정에서 style.css 활성화에 체크도 필요하다.

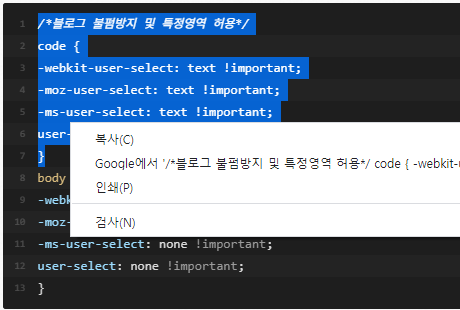
테스트 해보다가 알았는데 티스토리 신규에디터에 이런 코드삽입 기능도 생겼구나 얼쑤 좋다… 이렇게 css나 html, 파이썬 등 코드의 속성을 선택하고 입력해주면 알아서 <pre class=속성><code>가 설정되면서 삽입이 된다.
그리고 이렇게 삽입된 코드는 프라치노 공책 스킨에서 코드 하이라이트 기능을 지원해서 자동으로 보기좋게 뜬다. 거기에 이 부분만 드래그 복사가 가능하도록 설정했으니 이 얼마나 강력하면서 편한 기능의 3연타 콤보란 말인가.
앞으로 파이썬도 공부해보려고 계획중인데 이렇게 예문 코드같은거 블로그에 정리하면서 공부하면 재미도 있겠다.
인용문구 영역 드래그 허용 추가
이렇게 특정 영역만 드래그 복사를 허용하는 방법을 응용해서 인용구나 다른 영역도 설정해줄 수 있다. code로 허용해놓은 부분을 blockquote 로 똑같이 하나 더 만들어주면, 인용구 부분도 허용이 된다. 아래처럼
인용1 : 인용문구는 드래그 복사가 가능하도록 허용한다.
티스토리 신규에디터 글작성시 상단 메뉴바에서 맨윈쪽 이미지삽입 아이콘 옆에 제목1 부분을 누르면 글꼴 지정이 가능한데 여기 아래쪽에 인용1과 인용2를 고를 수 있다.
인용1은 위와 같이 복사가 가능해졌는데 인용2는 안먹히네. 둘다 blockquote 인데 적용되는 style이 달라서 인용1만 먹히나보다. 굳이 인용2까지 풀기는 귀찮아서 여기까지만 하는걸로. 어차피 인용1로만 사용해도 되니.
이미지 클릭시 새창 안뜨게 하는 방법
예전에 구에디터 시절에는 이미지를 업로드 한 뒤 하나하나 클릭해서 우측 메뉴에 ‘이미지 클릭하면 원본 이미지 열기’ 체크해제를 해주는 방법이 있었다. 또는 블로그 스킨수정에서 설정한 본문폭 사이즈와 동일하게 이미지 사이즈를 미리 변환해서 업로드하는 방법이 있다.
애초에 원본 크기가 보여지는 크기라면 클릭해서 새창으로 원본 이미지를 크게 열 필요가 없으니까.
그런데 지금은 신규에디터를 사용하면서 새로운 방법들을 적용해서 이 문제를 해결했다.
지난번에 프라치노 공책2.0 스킨 수정할 때 했던 내용이다. 이미지가 css 에서 어떤 아이템으로 속성값 지정되어 있는지 찾은 다음, pointer-events:none 을 걸어서 마우스 클릭이 안되도록 해준다.
동시에 위에서 설명한 복사방지 드래그금지 코드를 style.css 에 추가해주고, 티스토리 관리자메뉴 플러그인에서 Light TT EX 플러그인을 해제해준다. 이렇게 해주면 이미지 클릭도 안되고 우클릭 복사도 안되고 모바일에서 꾹 눌러서 새탭에서 열기나 다른이름으로 저장도 불가해진다.
아무것도 하지마 ㅋㅋㅋㅋ
뭐 어떻게든 뚫는 방법이야 있겠지만 일단 기본적으로는 이미지 클릭이 안되게 해서 포스팅 읽다가 본의 아니게 새창이 뜨는 불편함을 막을 수 있다.
여기에 크롬 우클릭해제 플러그인 받아서 시도해봤는데도 안되더라 왠만한 불펌시도 방법까지는 막을 수 있는 수준인듯.