네이버 글쓰기 에디터 또는 카카오톡 대화방에서 워드프레스 링크 주소를 공유할 때의 팁이다. 오픈그래프에서 사이트 소개가 같이 보여지게 되는데, 이 때 나타나는 형식을 원하는 대로 설정할 수 있다.
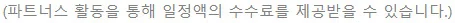
먼저 아래 예시를 보자. 아래 두 가지와 같이 설정하는 방법을 각각 소개한다.

1) 워드프레스 로고 이미지 아래에 블로그 이름이 나오고 그 아래에 설명이 나오는 방식
2) 워드프레스 로고 이미지 아래에 블로그 이름이 나오고 옆에 구분자와 함께 소개가 나오는 방식
사이트명 아래에 메타설명
1번은 사이트명 아래에 메타설명을 표시하는 방식이다. 메타설명은 다음과 같은 경로에서 설정한다. 먼저 워드프레스 SEO 플러그인인 rank math 설치가 되어 있어야 한다.

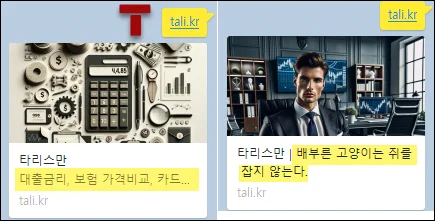
🚩워드프레스 관리메뉴 > rank math > 제목 및 메타 > 홈페이지 > 홈 페이지 제목
일단 홈페이지 제목에서 %sitename% 이게 블로그 이름인데 이것만 남기고 다 지워준다. 그다음 아래에 홈페이지 메타 설명 부분에 사이트 소개를 써 넣으면 된다.
이렇게 하면 카카오톡 공유 예시 이미지의 왼쪽과 같이 표시되고, 구글에서 내 사이트명을 검색했을 때도 마찬가지로 사이트 이름만 뜨고 다음 줄에 메타 설명이 뜬다.
카카오톡 공유하는 오픈그래프에서는 칸이 좁아서 메타 설명이 다 나오지 않고 짤리는데 구글 검색결과에서는 두 줄 정도로 길게 다 표현된다.
이름 옆에 사이트 소개
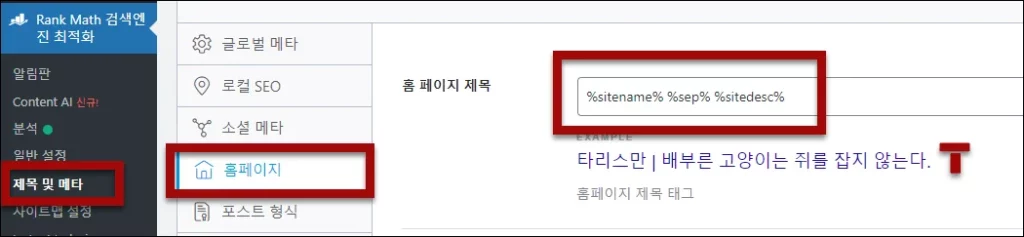
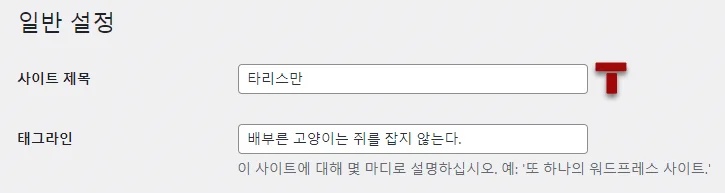
다음은 예시 이미지에서 우측과 같이 표시하는 방법이다. 이렇게 뜨는 설명은 태그라인이라고 하며 아래 메뉴에서 설정한다.

🚩워드프레스 관리메뉴 > 설정 > 일반 > 태그라인
워드프레스 기본 기능으로, 여기에 사이트를 나타낼 수식어를 써주면 태그라인으로 지정되어서 다른 곳에 워드프레스 링크가 공유될 때 함께 보여지게 된다.
위에서 설명한 rank math 홈페이지 제목 설정 부분에 %sitename% 사이트 이름과 %sitedesc% 사이트 디스크립션 즉 사이트 소개 치환자가 표시되어 있어야 한다.
그 사이에 있는 %sep% 이건 구분자이며 구분자를 어떤 기호로 할지는 rank math > 제목 및 메타 > 글로벌 메타 메뉴로 들어가서 지정하면 된다.
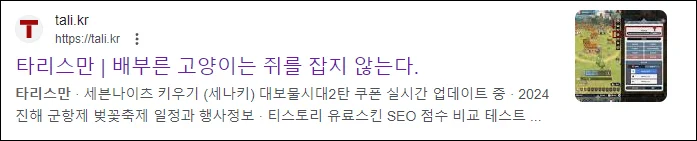
구분자와 태그라인이 같이 보이도록 해놓으면 맨 위 예시 이미지의 카카오톡 오른쪽과 같이 두 줄로 다소 긴 사이트 설명도 보여지게 된다. 다만 이렇게 하면 구글 검색결과에서는 아래처럼 나온다.

첫 줄에 사이트명, 구분자, 태그라인 세 가지가 나오고 아래 줄에는 사이트의 최신 글 제목들이 표시되게 된다.
이중에서 자기가 원하는 스타일을 선택해서 워드프레스 사이트 소개 설정을 세팅하면 된다.